Case study
Gateway to government e-services
By increasing user-experience quality through intuitive design and personalization, we made state services even more accessible to everyone who has to communicate with the Republic of Estonia.

The challenge
The eesti.ee state portal serves as a key channel for people in Estonia to communicate with the state and find answers to questions pertaining to their daily lives, via a single digital environment. The portal includes more than 500 e-services, 500 articles and 2,500 contacts and there are more than 18,000 visits on every weekday.
The goal was to lift the visitors’ user experience to a new and higher level and to display only such information and services which are the most relevant for the visitor. This included developing a vision on how to personalise the eesti.ee environment and the life events’ view for the user who has logged into the system. In order to understand how and why the visitors use the state portal and to find out what information was the most important for them, we had to establish focus groups and analyse the different user personas.
In cooperation with the Estonian Information System Authority we set out to develop a plan on how to improve the UI/UX solution of the portal. The tasks included further developing the VEERA design system, as well as design, analytical and consultation work (incl. SEO, UI/UX design, web analytics, A/B testing, ideation, creating and testing navigation schemes and prototypes).
Design process
Discover
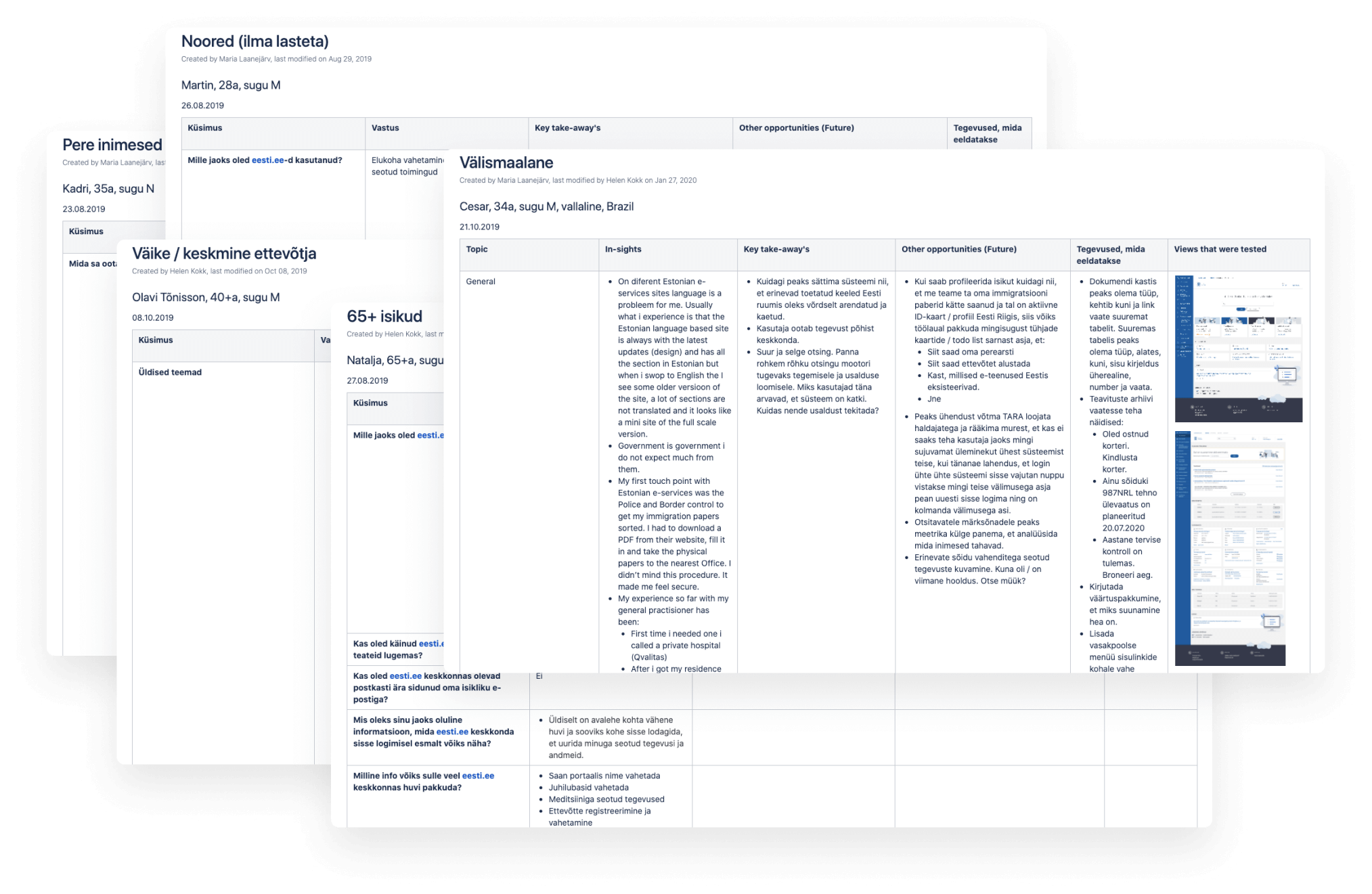
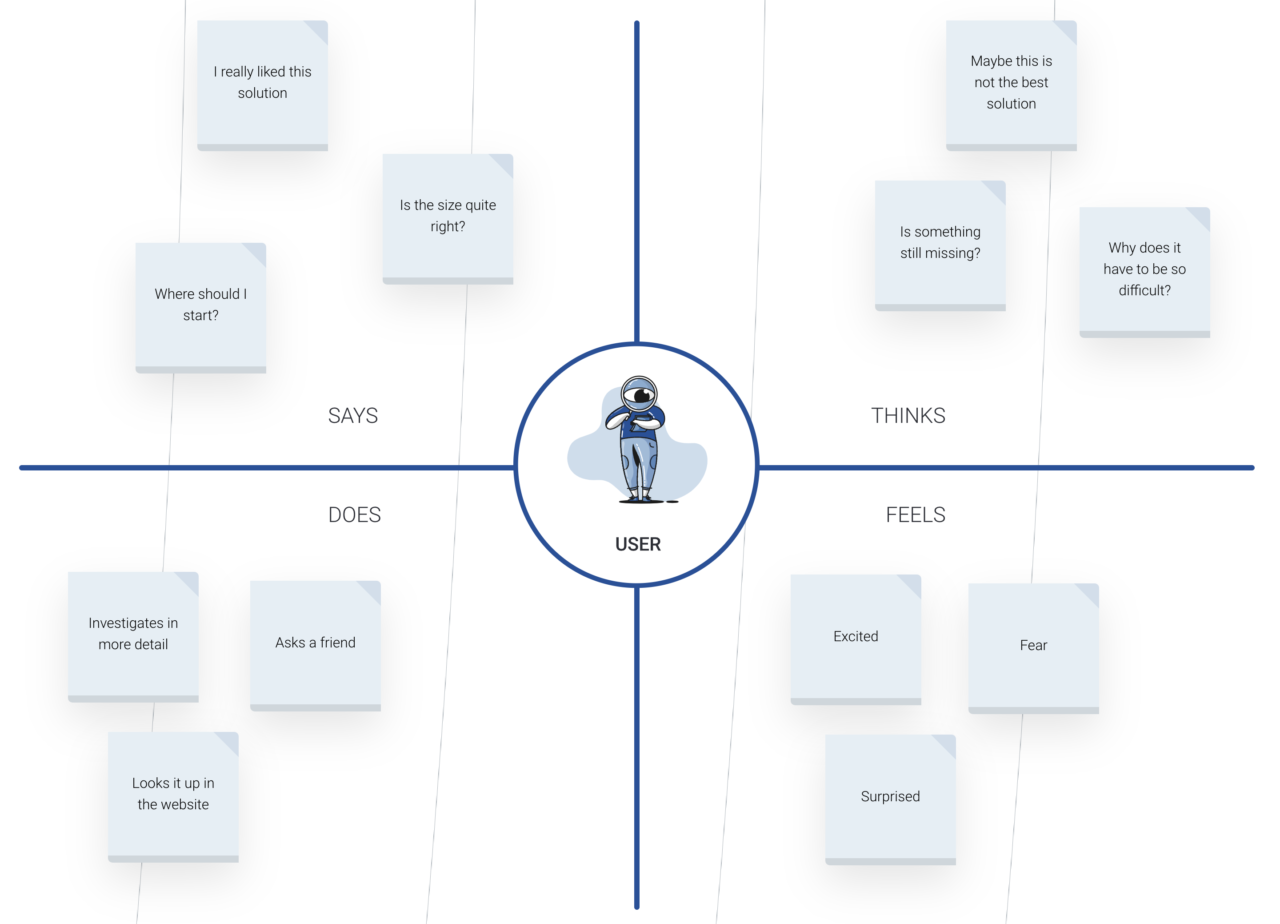
To determine the value of the portal for the users, their interests and ways of using the portal, we created a persona mindset map, based on the services provided via the portal, the existing use data and statistics. Next, we developed a customer journey map for each persona, which gave us a better idea of their expectations regarding the services in the portal. We conducted discussions with representatives of the various interest groups to confirm the conclusions we drew from the analysis.
Proof of Concept
The objective of this phase was to combine the interests of the end users and the possibilities that the state portal could offer.
Build and test
In the development phase we enhanced and upgraded the VEERA design system used by the state. With the help of this we created Click Dummy tests for the validated customer journeys, which our development partner started to work on and implement.

User interviews
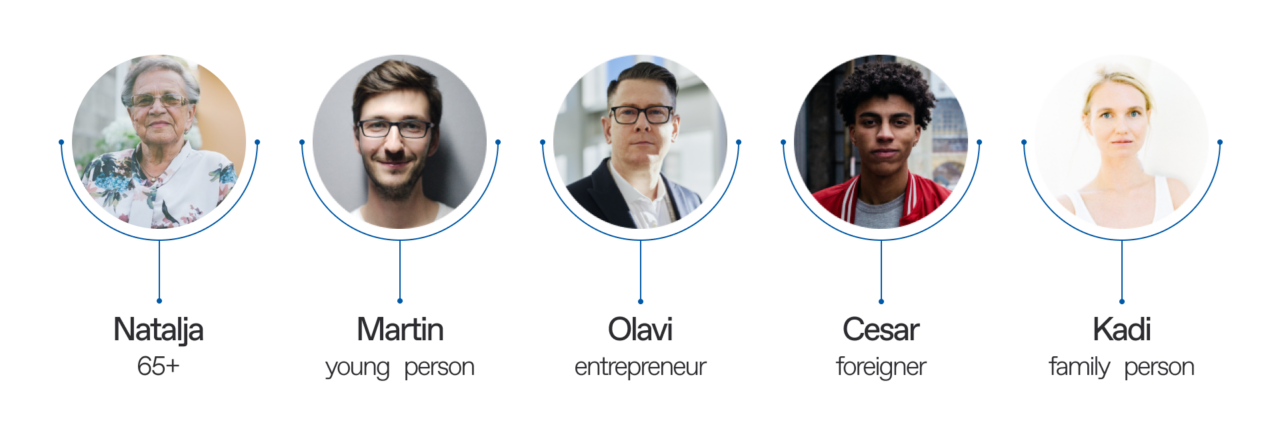
We interviewed users from a total of 10 different focus groups, segmented as follows: retired 65+ people, young people (without children), family people, accountants, foreigners, small and medium business owners, large business owners, young working professionals, the visually impaired, 40+ working professionals.
Persona mindset map and analysis



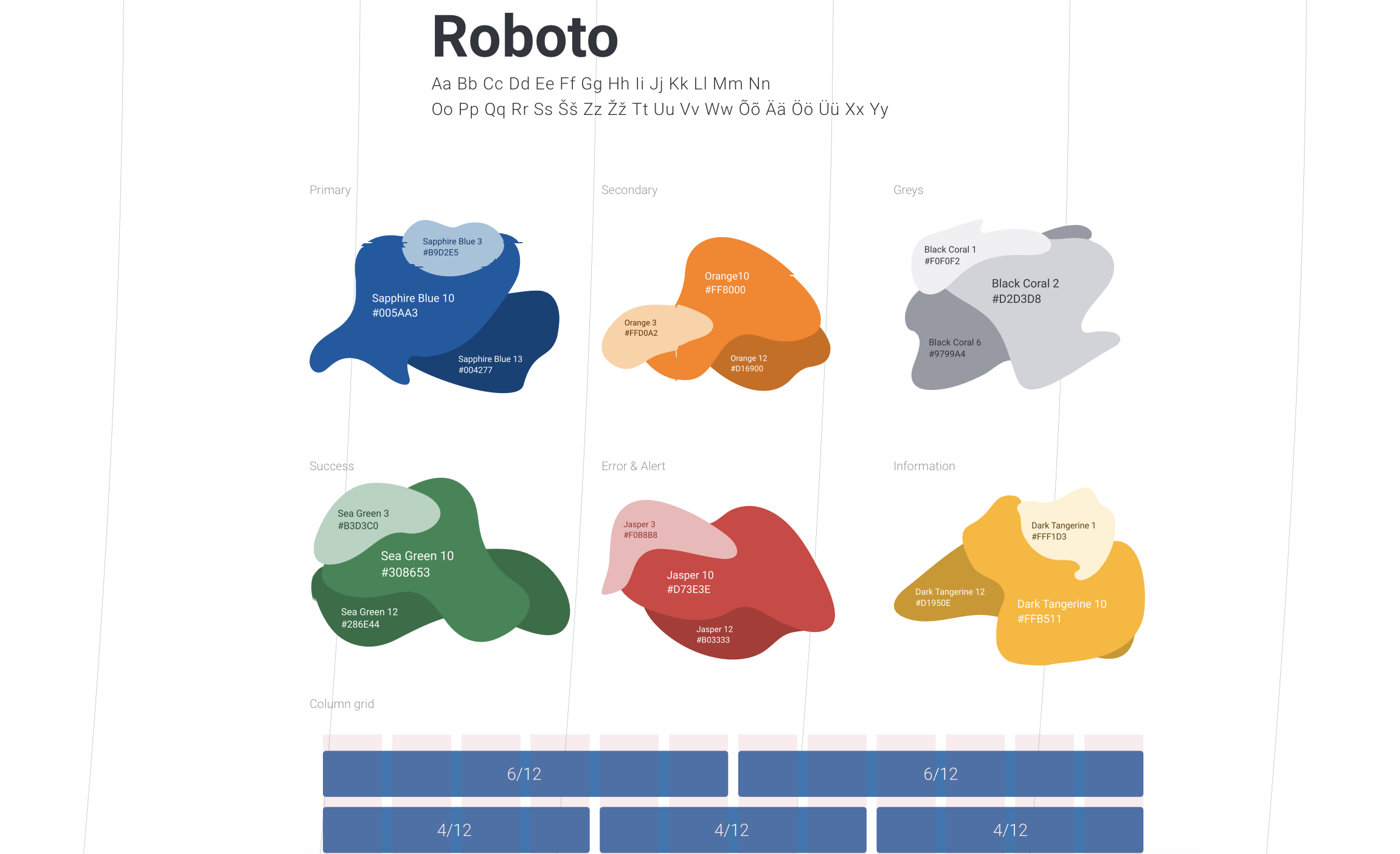
Veera design framework
The Veera design system is a framework for the interoperability of state websites, in which the general architectural principles of the websites and portals of state and local government agencies and the requirements for their technical, organizational and semantic solution are fixed. In other words, Veera is a combination of visual solutions and best practices of various public services. It contains the necessary materials and instructions for the developers of national information systems concepts and for information technology project managers of public administration institutions.
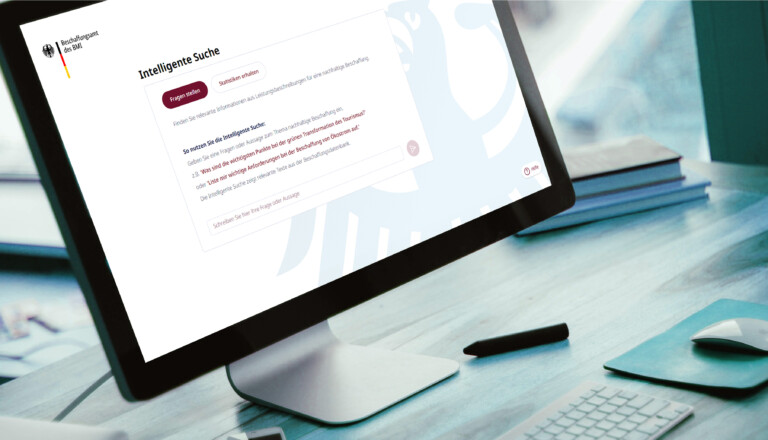
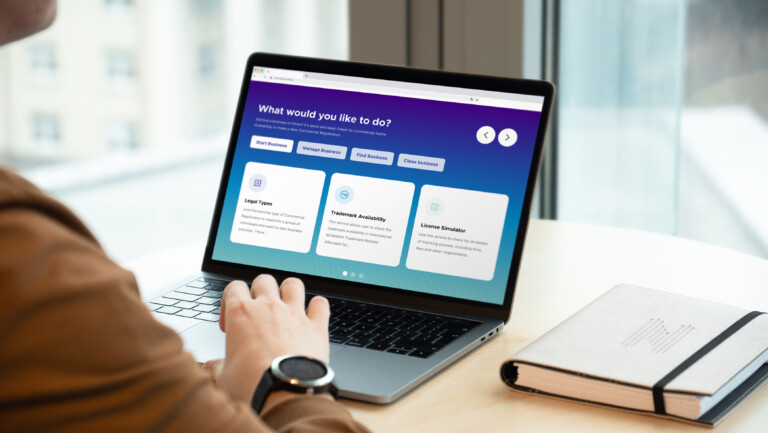
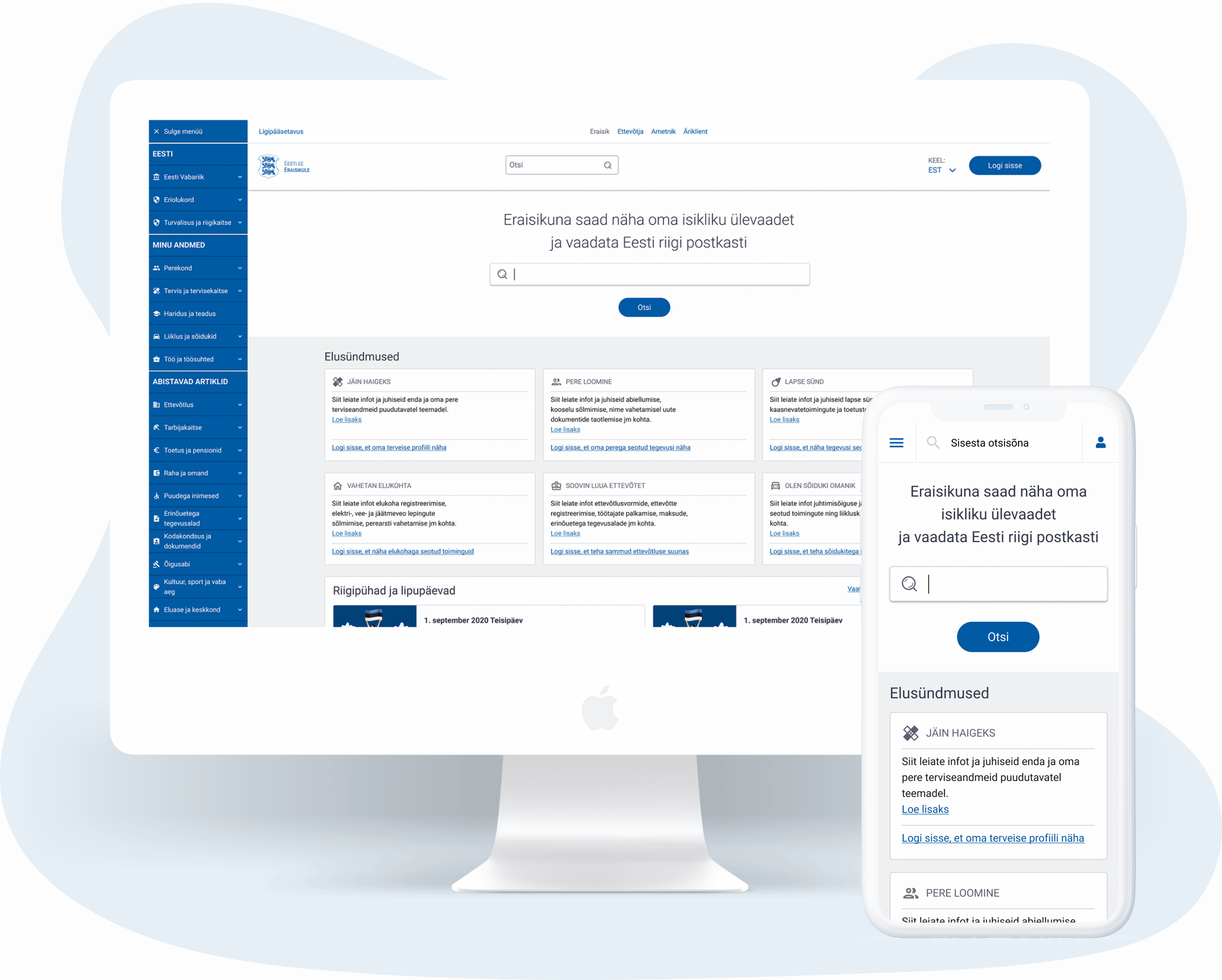
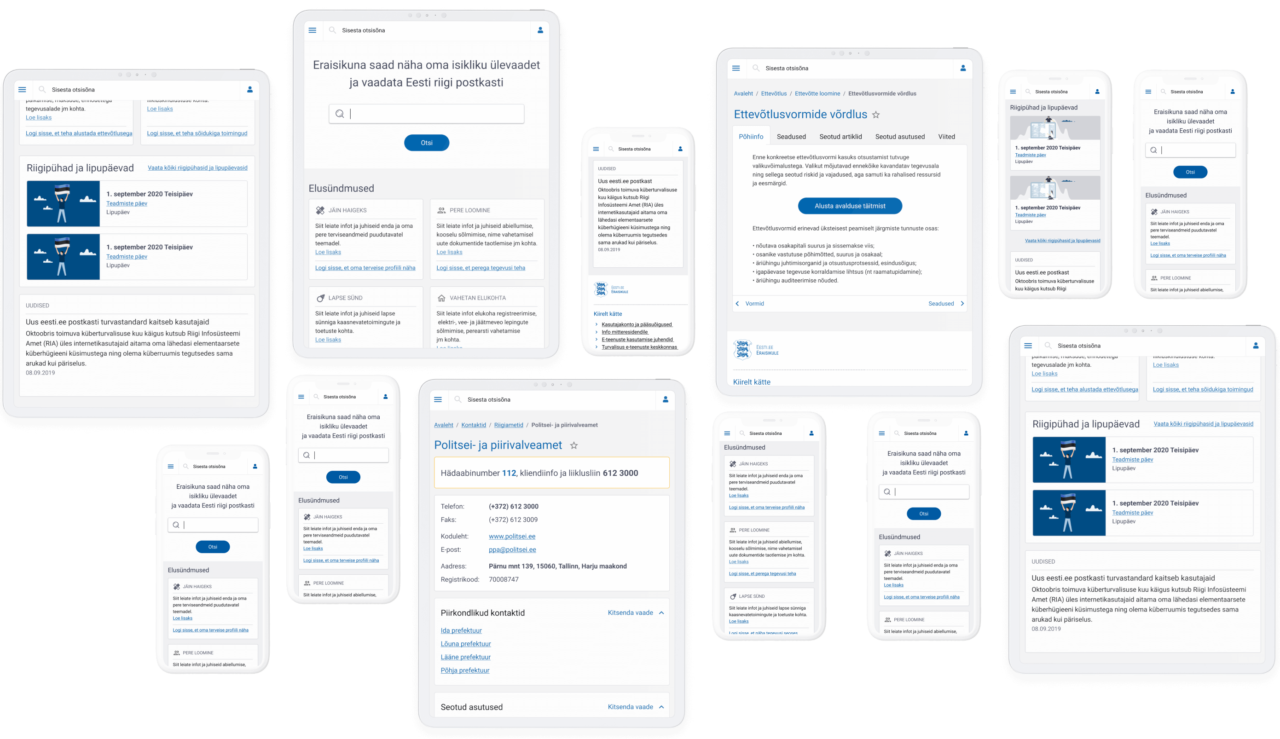
Visual examples

Result: Easily accessible state services
The eesti.ee state portal serves as a key channel for people in Estonia to communicate with the state and find answers to questions pertaining to their daily lives, via a single digital environment, incl. applying for documents, registering the birth of a child, starting entrepreneurship, as well as all sorts of e-services by state institutions. However, such a comprehensive service only works if it is easy to use.
Therefore, we raised the UX of the state portal to a completely new level, so as to make the state services easily accessible to everyone who has to communicate with the Republic of Estonia (incl. partially sighted persons). And what’s more, the desktop view of the portal shows the visitor the most relevant information and when users log in, they can see a personalised view of their life events.
This was achieved as a result of thorough preliminary work and analysis of the user personas, with the target group made up of 1.3 million people living in Estonia and proceeding from their varied expectations concerning the state portal.
Raimo Reiman, Head of State Portal Department
In addition to visual innovations, cooperation with Nortal has helped us improve the UX of the state portal through better navigation logic and findability of services and information. The new design has received a lot of positive feedback.
Get in touch
Let us offer you a new perspective.