Blog
by Nortal
Cloud controlled work desks using Arduinos, Node.JS, and Polymer
Here at Nortal, we recently held our second annual internal Hackathon.
This year, we picked IoT (Internet of Things) and cloud computing as our main themes, mirroring both the current interests of Nortal Finland employees and the general direction of the tech-breeze on the IT-field.
While brainstorming projects before the event, one of the ideas that we came up with was to do some kind of cloud project with these motorized work desks at our office.
Our tables are pretty basic. They have simple Up / Down -controls, and use Linak linear actuators for lifting the tables.
After some thought, we decided to try and find out if there’s some way to..
- Control the tables without the built-in controls.
- Determine the current height since the control panels we have don’t show it.
Shouldn’t be too hard, right?
The Grand Goal: Ergolatron, a cloud controlled work desk

Step 1. Investigation
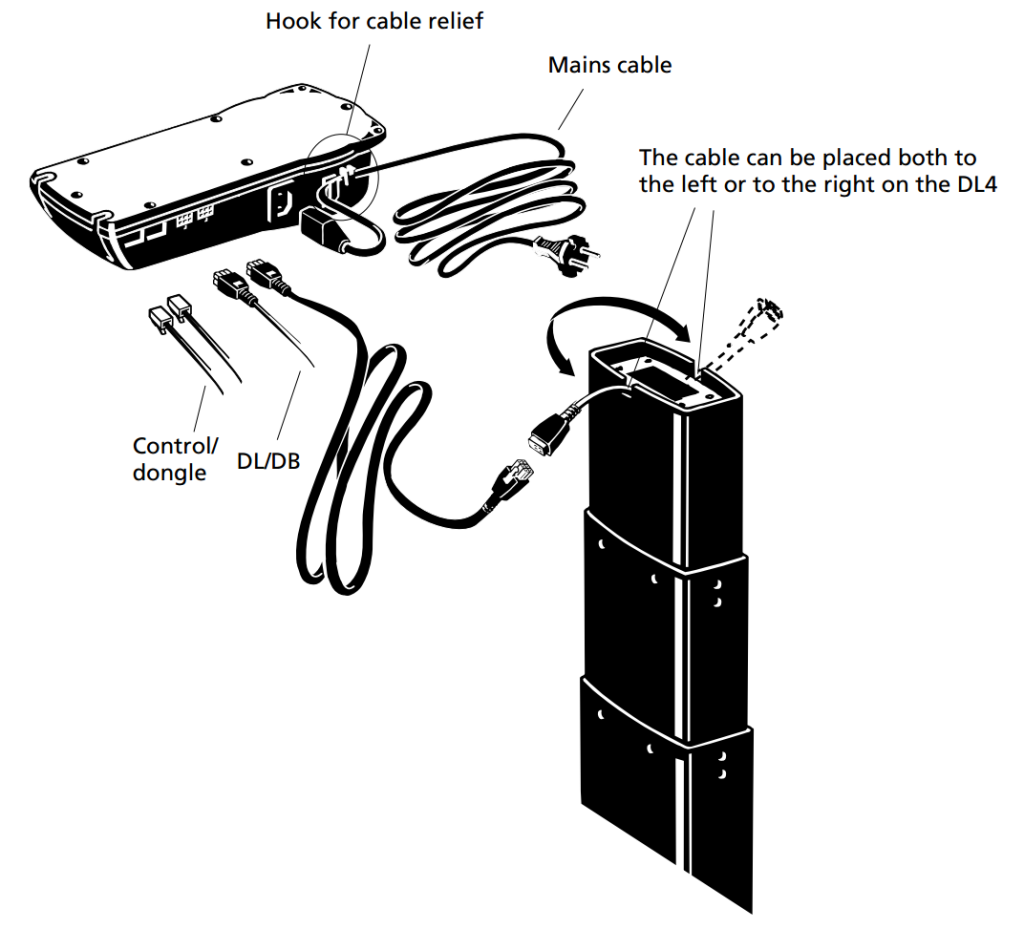
It turns out the Up / Down -controls for these tables are often connected with a RJ-45 cable to a control box that is controlling the linear actuators that move the table up and down.



Since we had a couple of Arduino Yúns to play with, this quickly sparked some ideas 🙂
Our team started by inspecting the RJ-45-cable connected to the control box for the table.
The model we had (Linak CBD4) has two ports for control-cables to connect to.

This made our job a bit easier since both of the control dongle ports worked the same. We never had to remove the built-in Up/Down-control unit.
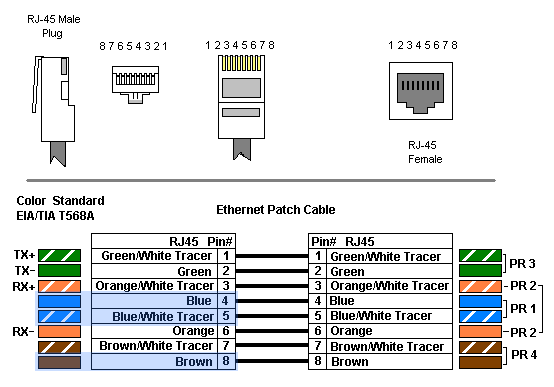
Upon closer inspection, we also noticed that the cable for the control unit only uses 3 of the 8 pins for the RJ-45 spec: up, down, and the common ground.

Step 2. Controlling the table
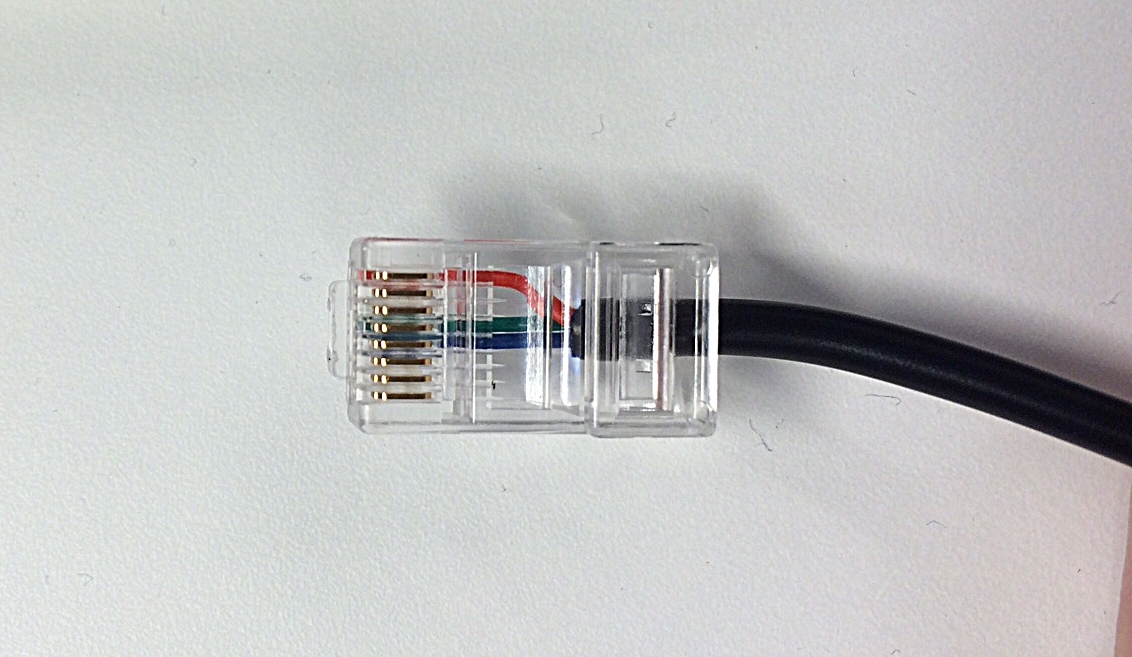
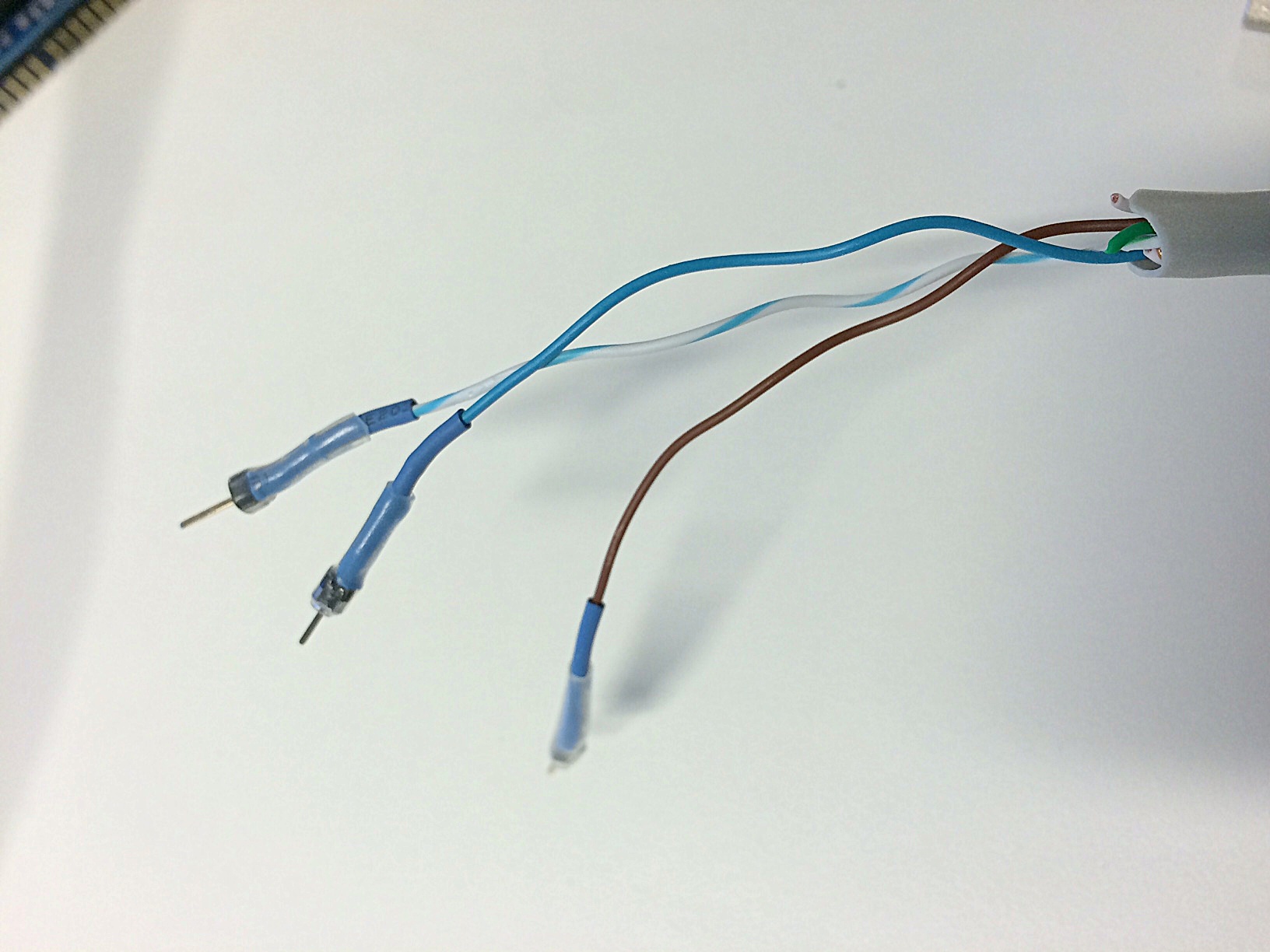
As we had some extra RJ-45 -cables (straight/patch) laying around, we cut one up and figured out which of the wires need to be used in order to control the desk.
This could be easily tested by connecting the wires against each other.
Essentially we were connecting ground.

ground 4 (blue)up 5 (blue/white tracer)down 8 (brown)
A quick solder and we had pins ready to connect!

Once we figured out the wiring, we had to implement something for controlling the current between the up/down pins and the common ground.
At first we had quite a lot of problems actually stopping the table from moving.
This turned out to be partly due to leaking transistors etc. Luckily we had Siim Talvik visiting from our Tallinn office, who had a lot of experience with electronics and helped us set up two relays to easily control the table.
The relays we used were slightly overkill (they had a high-power circuit rating of 10A / 250V), smaller ones would definitely do the job just as well 🙂
Step 3. Are we standing or sitting?
The next step was to figure out the height of a table.
One common way to do this is to use an ultrasonic sensor. An active ultrasonic sensor works by generating high frequency sound waves and evaluating the echo that is received back by the sensor, measuring the time interval between sending the signal and receiving the echo to determine the distance to an object (or in our case, the floor).
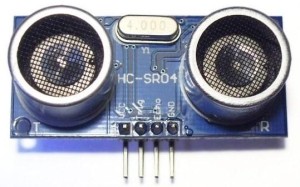
We ended up using a HC-SR04 ultrasonic sensor which seemed reasonable in its accuracy (error margin of 1 – 3cm).

- Detection distance: 2cm – 500cm
- Input trigger signal: 10us TTL impulse
- Echo signal: output TTL PWM signal
Henrik came up with a solution for attaching one of these below the table.


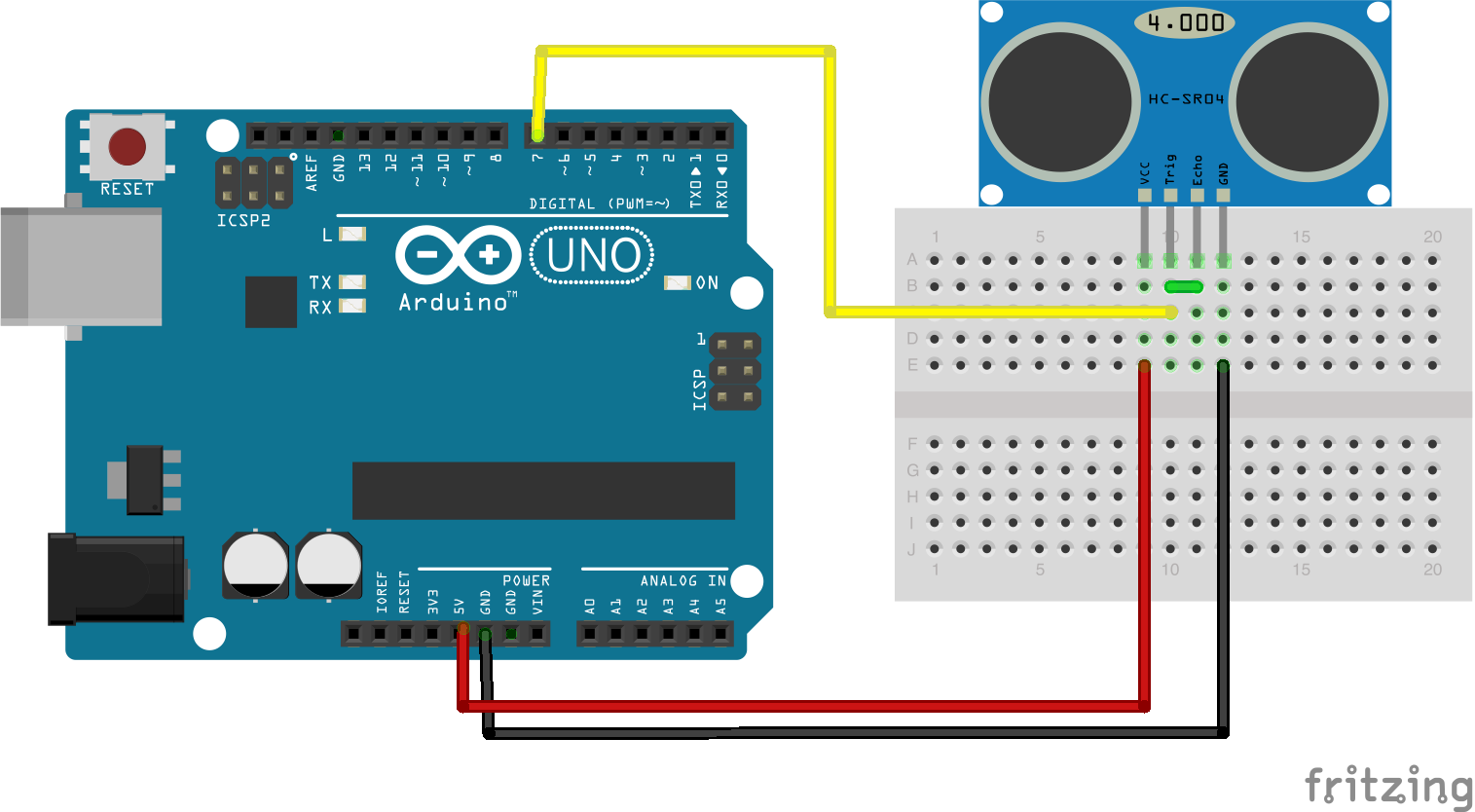
We then set up the wiring for this ultrasonic sensor.

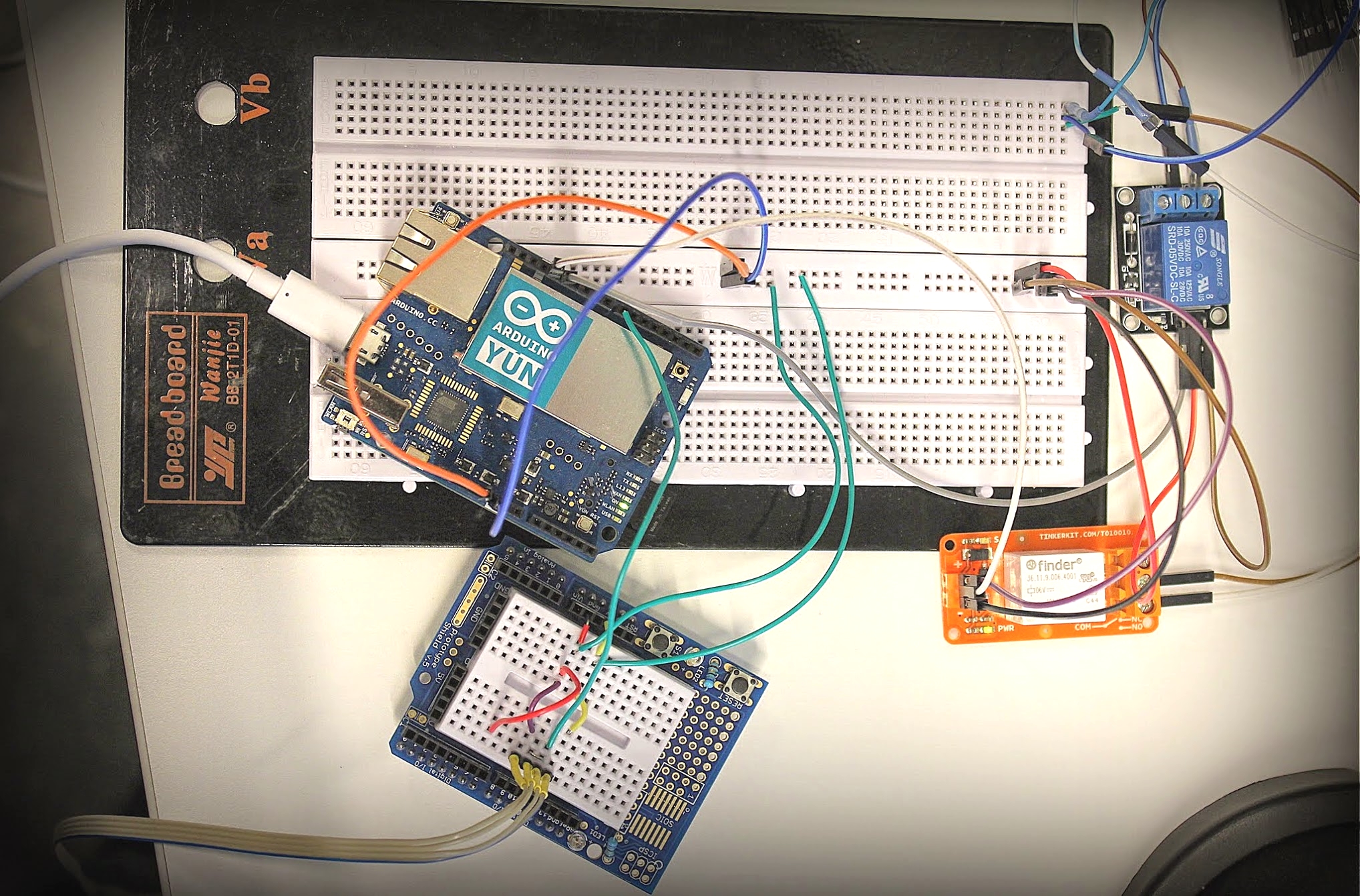
And the end we had both sensor data coming in to our Arduino, as well as controls for the table all wired up in a clean and orderly fashion.

Controlling and reading the Arduino Yún with NodeJS
In order to control and read our Arduino, we decided to go with a popular Node.JS framework called Johnny-Five.
Johnny-Five communicates with the Arduino using the Firmata protocol, which is implemented in a custom sketch in the ATmega32u4 microcontroller “side” of the Arduino Yún. With Johnny-Five it’s easy to write code for the Arduino, using its IO plugins. Here are some code examples for reading data from sensors etc.
So at the end the code for Ergolatron inside the Arduino…
- reads the ultrasonic sensor data to get the current height.
- publishes height updates to the cloud in real-time.
- receives commands from the cloud for moving the table to a certain height or stopping the table.
- controls the margins for minimum/maximum heights.
Step 4. Up to the clouds
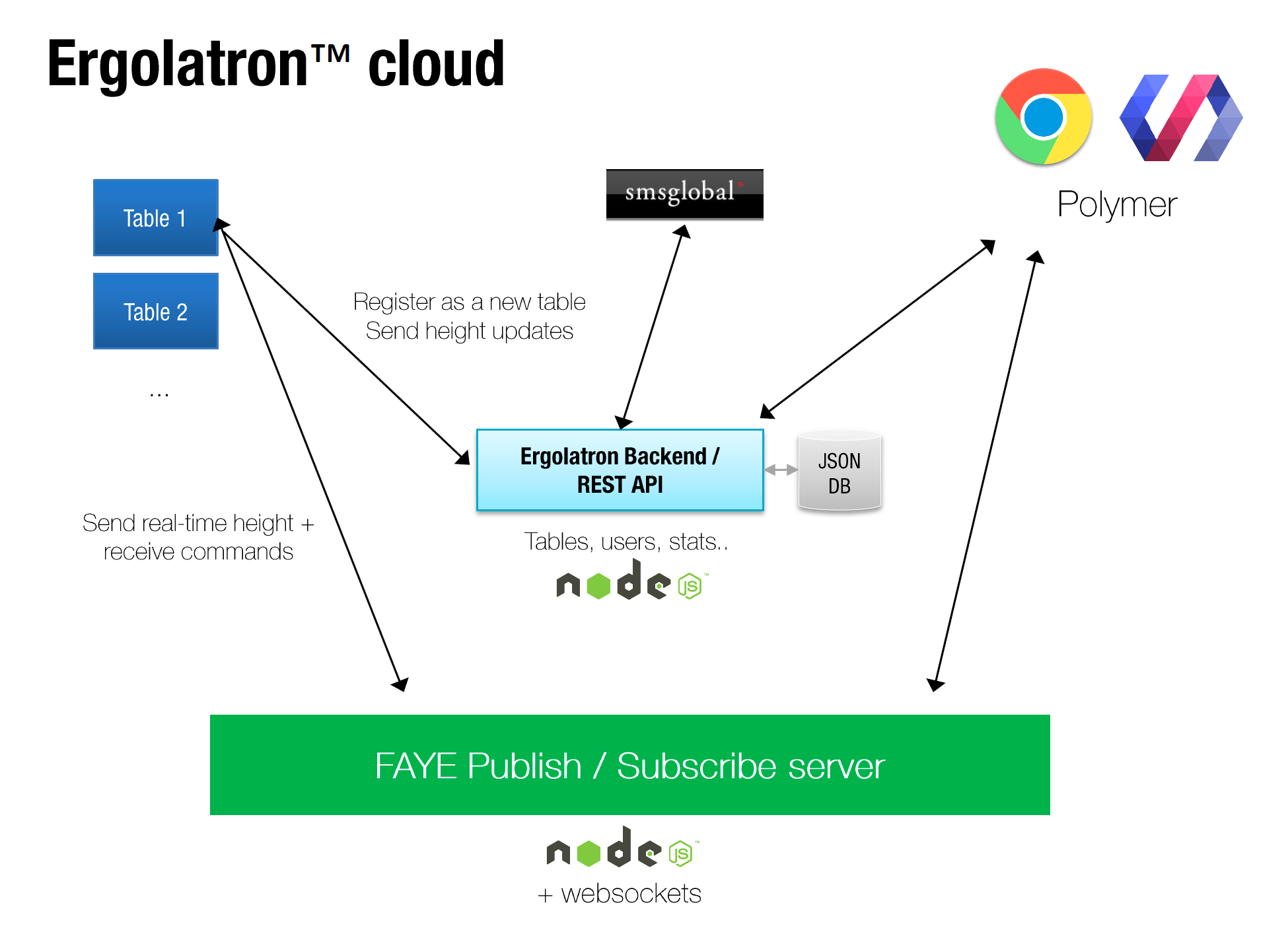
How the tables are connected to the cloud is depicted below.
All tables publish their height in real-time to a publish/subscribe messaging server called Faye. There’s also a separate backend API that holds all the table data, and calculates the stats for table heights every 5 seconds. This way we can calculate how long each table/person has been sitting and standing during the day, week, or month.

These cloud services were implemented using Node.JS / Express.
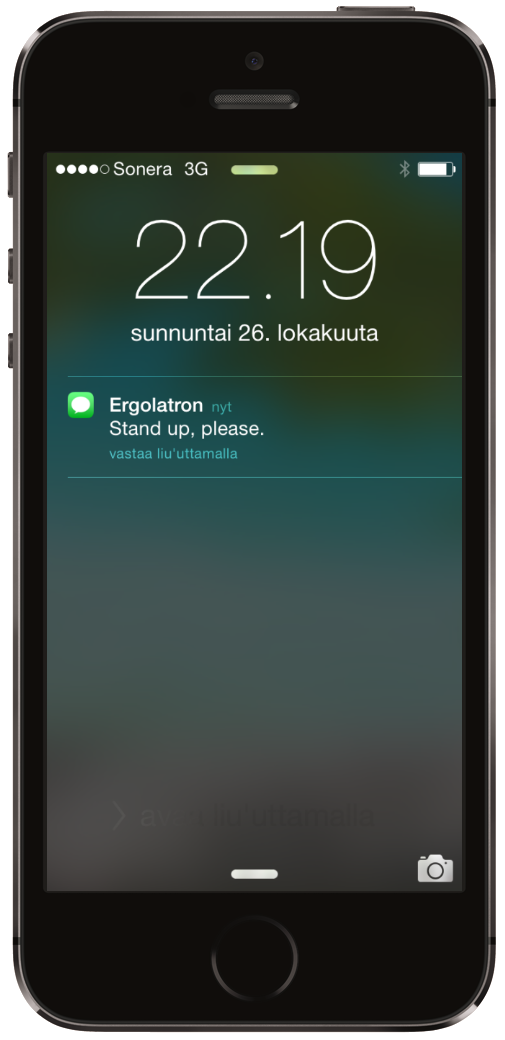
Based on time limits for sitting down / standing up, Ergolatron also sends text messages for its users, using the SMSGlobal HTTP API.

UI
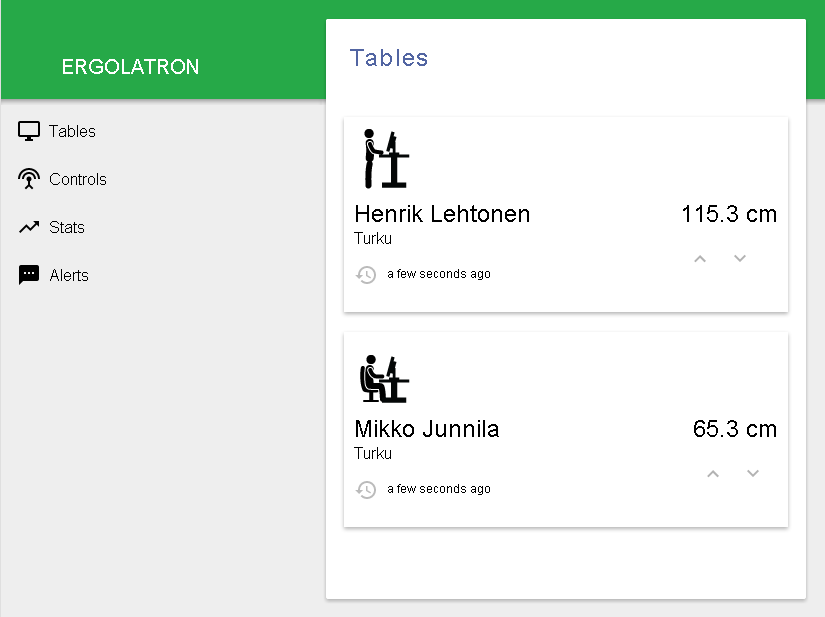
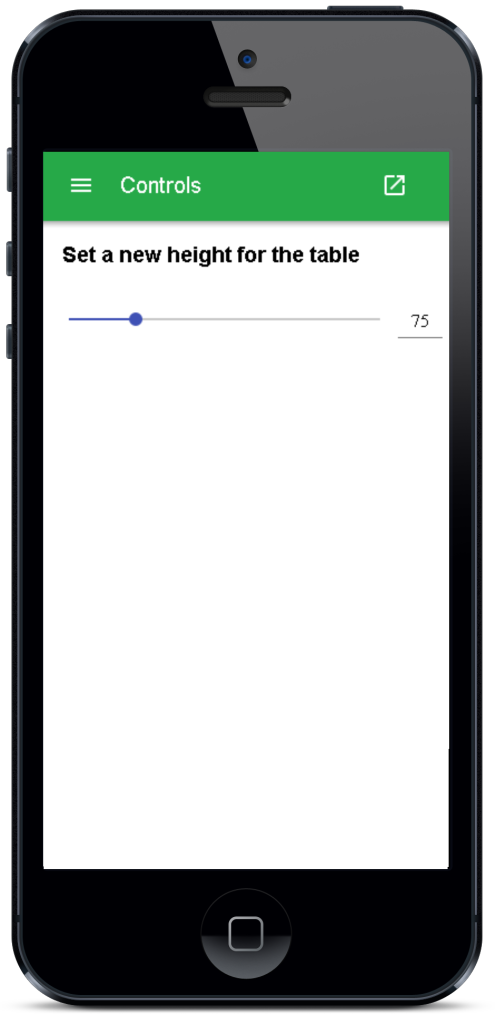
For the UI, we decided to try out the new web components “movement” by Google, called Polymer. The general idea for Polymer is that everything in a modern web application should consist of interoperable, reusable, and composable elements. We created an element for each table, which are easy to modify and communicate with.
The UI shows the current height of each table in the mesh network, and allows controls for them.


Demo
Future ideas
- project manager / co-worker based remote control
- local office or company level scoreboard for healthier working habits
Conclusion
It was fun.
Let us know if you’d like to see the code open sourced 🙂
Links
- Arduino (any flavour goes): http://arduino.cc/en/Products.Compare
- Faye publish/subscribe server: http://faye.jcoglan.com/
- Simple flat JSON file db: https://github.com/typicode/lowdb
- Polymer and web components: https://www.polymer-project.org/
- http://www.voodootikigod.com/nodebots-the-rise-of-js-robotics/
Extra thanks to Mikko Nieminen ja Siim Talvik for ideas and help.
Get in touch
Let us offer you a new perspective.


